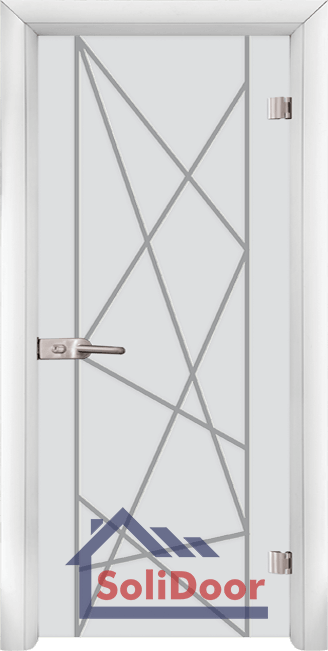
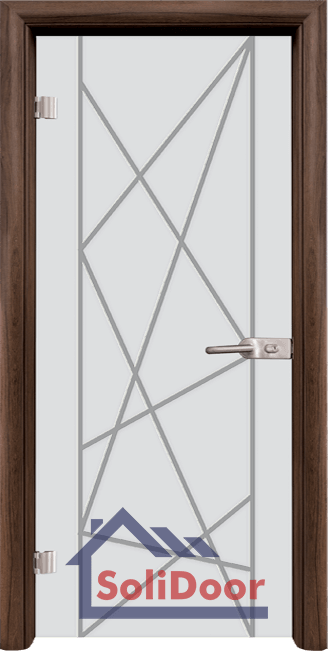
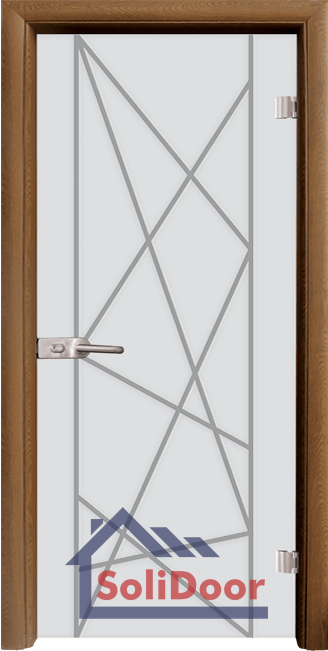
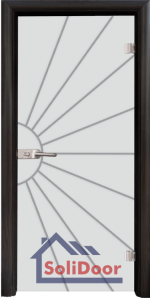
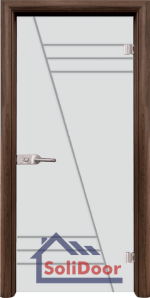
Стъклена интериорна врата Sand G 13-5
Представяме на Вашето внимание изискана и функционална 8мм стъклена врата с гравюра.





12 човека разглеждат този продукт сега
Виж повече за продукта5 години гаранция
Наличност на продукта:
По поръчка
За професионална консултация
и директни поръчки за цялата страна:
572.00 € 1 118.73 лв.


PN: SD591672
Категория: Серия Sand
Вратите от серия Sand се изработват с прецизна технология, при която се използват готови шаблони от специално фолио и откритите участъци на стъклото се матират с пясъкоструйка.
Закаляването на стъклото е процес, при който то се подлага на специална обработка. По този начин здравината му се подобрява значително и стъклото става много по-устойчиво на резки промени в температурите. При евентуално счупване, то не е опасно, защото няма остри ръбове и се пръска на малки парченца. Процесът на закаляване е окончателен. След него, стъклото не може да се реже, матира, ламинира или кантира.
В цената се включва:
- Обла каса;
- Обли первази от двете страни;
- Гумени уплътнения;
- 2 броя панти;
- Дръжки;
- Секретна брава със заключване и 3 ключа;
Възможните размери на крилото са:
- 60/197см
- 70/197 см
- 80/197 см
- 90/197 см
*Възможно е да има технически грешки и несъответствие в цветовете.
Други Посетители Разгледаха
Стъклена интериорна врата Sand G 13-2
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 14-10
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 13-7
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 13-4
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 14-2
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 14-8
591.00 € 1 155.90 лв.Стъклена интериорна врата Sand G 14-7
591.00 € 1 155.90 лв.Стъклена интериорна врата Sand G 13-3
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 13-6
572.00 € 1 118.73 лв.Стъклена интериорна врата Sand G 14-9
572.00 € 1 118.73 лв.Ⓒ 2025 Всички права запазени.